OpenCV +Python 制作画板
本文共 3398 字,大约阅读时间需要 11 分钟。
首先声明一下,本例思路不是博主原创,博主在前人的代码上进行了个性化的修改,制作了一个简单的画图工具。下面附上自己的理解,与君共勉。
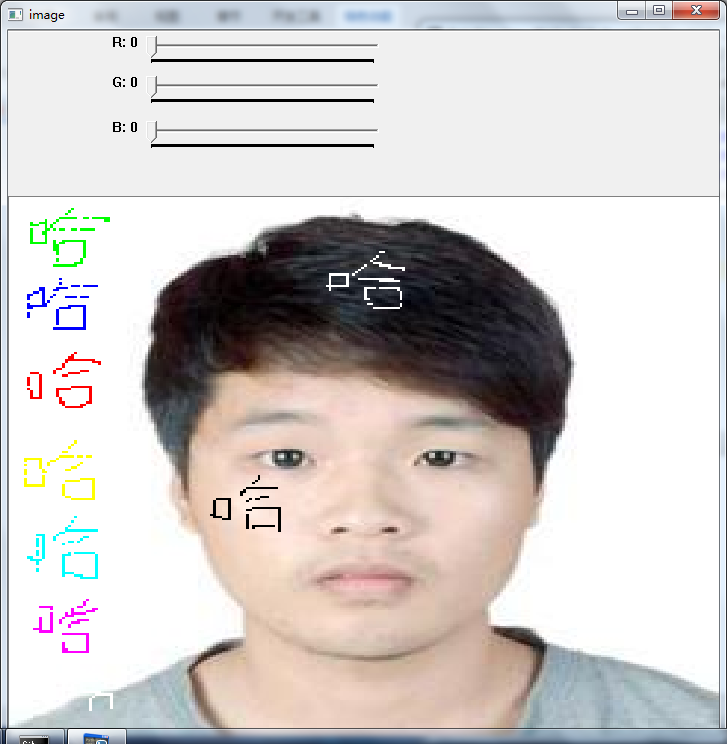
效果图
画图工具实现
代码
# coding:utf-8import sysreload(sys)sys.setdefaultencoding('utf8')# __author__ = '郭 璞'# __date__ = '2016/9/14'# __Desc__ = opencv实现的画板import cv2def blankcallback(position): print '滚动条当前位置为%d'%position# 当鼠标按下时设置 要进行绘画drawing = False# 如果mode为True时就画矩形,按下‘m'变为绘制曲线mode = True# globalx, globaly = -1,-1# 创建回调函数,用于设置滚动条的位置def drawcircle(event,x,y,flags,param): r = cv2.getTrackbarPos('R','image') g = cv2.getTrackbarPos('G','image') b = cv2.getTrackbarPos('B','image') color = (b,g,r) global globalx,globaly,drawing,mode # 当按下左键时,返回起始的位置坐标 if event == cv2.EVENT_LBUTTONDOWN: drawing = True # globaly,globaly = x,y # 当鼠标左键按下并移动则是绘画圆形,event可以查看移动,flag查看是否按下 elif event == cv2.EVENT_MOUSEMOVE and flags == cv2.EVENT_FLAG_LBUTTON: if drawing == True: if mode == True: # cv2.rectangle(img,(globalx,globaly),(x,y),color,-1) cv2.rectangle(img, (x,y), (x, y), color, -1) else: # 绘制圆圈,小圆点连接在一起成为线,1代表了比划的粗细 cv2.circle(img,(x,y),1,color,-1) elif event == cv2.EVENT_LBUTTONUP: drawing = Falseimg = cv2.imread('me.jpg')cv2.namedWindow('image',cv2.WINDOW_NORMAL)cv2.createTrackbar('R','image',0,255,blankcallback)cv2.createTrackbar('G','image',0,255,blankcallback)cv2.createTrackbar('B','image',0,255,blankcallback)cv2.setMouseCallback('image',drawcircle)while True: cv2.imshow('image',img) key = cv2.waitKey(10)&0xFFF if key == ord('m'): mode = not mode elif key == 27: breakcv2.destroyAllWindows() 运行结果
在程序正常的跑起来之后,我们会用鼠标来改变滚动条的位置,这个时候就会触发滚动条内置的回调函数,在这里是blankcallback函数。因此我们可以在命令行中看到打印出的值。
D:\Software\Python2\python.exe E:/Code/Python/DataStructor/opencv/PaintBoard.py滚动条当前位置为1滚动条当前位置为0滚动条当前位置为5滚动条当前位置为10滚动条当前位置为17滚动条当前位置为28······滚动条当前位置为202滚动条当前位置为206滚动条当前位置为219滚动条当前位置为223滚动条当前位置为233滚动条当前位置为238滚动条当前位置为240滚动条当前位置为242滚动条当前位置为250滚动条当前位置为253滚动条当前位置为255滚动条当前位置为0Process finished with exit code 0
程序分析
本例中注释很清晰,基本上只需要对一些小技巧方面做些解释即可。
窗体自由度
默认创建的窗体大小不能改变,但是我们可以指定让其可以被自适应的改变。
# 第二个参数即可达到我们想要的窗体自适应的效果cv2.namedWindow('image',cv2.WINDOW_NORMAL) 如何退出程序
想必明眼的你已经看到:
while True: cv2.imshow('image',img) key = cv2.waitKey(10)&0xFFF if key == ord('m'): mode = not mode elif key == 27: break 这段代码的作用就是计算当前 键盘被按下的键的ASCII码的值,如果等于ESC键对应的值,说明要退出循环了。
滚动条相关
滚动条无非也就是创建和获取当前的滚动条的位置。
# 参数分别为: 滚动条的名称,附着的窗体的名称,默认初始位置,最大长度,回调函数cv2.createTrackbar('R','image',0,255,blankcallback)cv2.createTrackbar('G','image',0,255,blankcallback)cv2.createTrackbar('B','image',0,255,blankcallback)# 这里也有一个回调函数,只不过是针对于鼠标的回调函数cv2.setMouseCallback('image',drawcircle) 里面的blankcallback回调函数是针对滚动条的一个回调函数,这里不需要做什么处理,仅仅是打印输出一些当前被操作的滚动条的位置而已。
而获取到相应的位置值也很方便。
r = cv2.getTrackbarPos('R','image') g = cv2.getTrackbarPos('G','image') b = cv2.getTrackbarPos('B','image') # 接下来会用于设置图层上画笔的颜色 color = (b,g,r) 支持的事件
因为是鼠标事件的监听,所以需要知道 系统支持哪些事件。
# 首先查看一下被支持的鼠标事件,以方便于进一步的操作events = [i for i in dir(cv2) if 'EVENT' in i]print events
输出结果为:
['EVENT_FLAG_ALTKEY', 'EVENT_FLAG_CTRLKEY', 'EVENT_FLAG_LBUTTON', 'EVENT_FLAG_MBUTTON', 'EVENT_FLAG_RBUTTON', 'EVENT_FLAG_SHIFTKEY', 'EVENT_LBUTTONDBLCLK', 'EVENT_LBUTTONDOWN', 'EVENT_LBUTTONUP', 'EVENT_MBUTTONDBLCLK', 'EVENT_MBUTTONDOWN', 'EVENT_MBUTTONUP', 'EVENT_MOUSEMOVE', 'EVENT_RBUTTONDBLCLK', 'EVENT_RBUTTONDOWN', 'EVENT_RBUTTONUP']
你可能感兴趣的文章
Http组件的介绍
查看>>
HDU1043、3567八数码 bfs+康托展开
查看>>
com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException
查看>>
蓦然回首
查看>>
[转] Meida视频加密二-Blob对象
查看>>
JavaScript 变量、函数与原型链
查看>>
saltstack Key管理工具-salt-key
查看>>
WWDC19 -224-iOS 13 Presentations 适配
查看>>
Mybatis异常There is no getter for property named 'XXX' in 'class java.lang.String'
查看>>
jQuery初始化
查看>>
[转载]Linux内存高,触发oom-killer问题解决
查看>>
帮助小白快速理解多线程
查看>>
Android系统移植与驱动开发概述
查看>>
Codeforces 432D Prefixes and Suffixes kmp
查看>>
【poj解题】1028
查看>>
免费论文查重
查看>>
[转]gcc -ffunction-sections -fdata-sections -Wl,–gc-sections 参数详解
查看>>
loadrunner web_custom_request 脚本处理
查看>>
【中文】Joomla1.7扩展介绍之Sitelinkx (自动链接)
查看>>
上下文菜单点击获取ContextMenu实例方法
查看>>